La mayoría de las veces no es necesario tener un servidor de correo de dedicado y podemos parar los servicios de correo electronico de nuestra máquina.
En su lugar podemos usar Google Apps, en concreto, el correo electronico, en forma de Gmail, que gratuitamente nos proporciona Google y que nos permitirá definir hasta 10 cuentas de correo electronico usando nuestra propio dominio de internet.
Lo primero que debemos hacer es acceder a Google Apps en la URL
http://www.google.com/apps/intl/es/group/index.html
A continuación hacemos click en el botón "Empezar".
Veremos la pantalla de registro en Google Apps, donde podremos indicar el nombre de nuestro dominio (en mi caso
nioos.com).
A continuación hacemos click en el botón "Empezar ahora".
Continuaremos con el registro en Google Apps, donde debemos indicar, al menos, los campos obligatorios Nombre, Apellido, Dirección de correo electrónico, Teléfono y País.
(Recordar marcar también la casilla relacionada con los registros DNS).
Continuamos y se nos pedirá que creemos nuestra primera cuenta de correo, que corresponde también con la cuenta de administración de los servicios de Google Apps.
Debemos introducir el Nombre de usuario, su Contraseña y la Verificacion propuesta en la página.
Al continuar aparecerá el asistente de configuración.
Lo primero que nos pide es verificar que el dominio (en nuestro caso
nioos.com) es realmente nuestro.
Google nos presenta varias opciones, pero, la más sencilla es descargarse el fichero "google______.html" y ponerlo (mediante ftp, por ejemplo) en nuestro servidor web.
Ahora procedemos a "Verificar", y si Google es capaz de encontrar el fichero que hemos dejado en nuestro servidor web podremos continuar con la configuración.
A partir de aqui Google Apps nos permitirá definir usuarios (hasta 10 en la versión gratuita) y grupos.
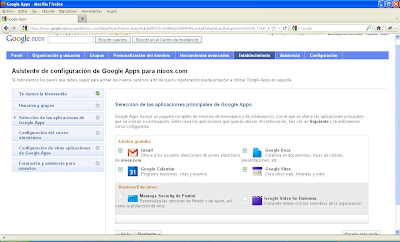
Nos permite decidir que aplicaciones vamos a tener disponibles en nuestro dominio.
Aunque estamos principalmente interesados en Gmail para gestionar el correo de nuestro dominio, también podemos, de forma gratuita, habilitar Google Docs, Google Calendar y Google Sites.
El siguiente paso es configurar el correo electronico (usar gmail desde nuestro propio dominio como servidor de correo).
Seleccionamos "Activar Gmail ahora" y hacemos click en el botón "Siguiente >>".
Debemos modificar los registros DNS de correo electronico (MX) para usar los que nos proporciona Google.
Para facilitar la tarea nos muestra una lista con los servicios de hosting más comunes.
Seleccionamos nuestro servicio de hosting y nos aparecerán los registros MX que debemos actualizar.
Con esta información de los registros MX debemos ir al panel de control de nuestro hosting.
Localizamos nuestros dominios contratados, para así poder manipular sus registros DNS.
Procedemos a modificar los registros DNS de nuestro dominio principal (no de los subdominios).
Debemos modificar los registros MX (no los registros A u otro tipo de registros DNS).
Modificamos los registros MX con los datos que nos ha facilitado Google.
Ahora, desde el asistente de configuración de Google Apps, podemos comprobar si los registros MX que acabamos de modificar funcionan correctamente (en algunos casos, dependiendo de los DNS de nuestro hosting, esto puede no ser inmediato, llevando entre unos pocos minutos hasta unas 24 horas).
Después de haber hecho esto tendremos la oportunidad de añadir más dominios, si es que tenemos alguno más (lo habitual es que no tengamos más dominios).
También nos permite configurar las opciones avanzadas del correo electronico.
Podemos configurar Google Calendar,
Google Docs,
y Google Sites.
También se nos permite personalizar las URLs de acceso a nuestras aplicaciones (mail, calendario, etc).
Y se nos da la posibilidad de añadir y comprar más aplicaciones desde Google Apps Marketplace.
Para finalizar se nos indican algunos recursos para formar a los usuarios en el uso de Google Apps (si fuese necesario),
recursos para administradores,
y distintas opciones de asistencia.
Así llegamos al final de la configuración.
Para modificar la configuración de nuestras aplicaciones debemos usar una URL del estilo de:
https://www.google.com/a/nioos.com
(La parte final debe ser vuestro propio dominio)
Recodar que antes de poder empezar a usar el correo electronico debemos "activarlo" desde el panel de control
simplemente haciendo click en el link "Activar el correo electronico".
A partir de ahora ya se puede usar el correo electronico y el resto de aplicaciones desde nuestro propio dominio.
Para acceder a nuestro correo electronico debemos usar una URL del estilo de:
https://mail.google.com/a/nioos.com
(La parte final debe ser vuestro propio dominio)
Parece un largo camino, pero, en el fondo, es muy sencillo.